Welcome back to the “Latinas in Tech” TV show on Substack! I’m Chakra Girl, your hostess, and tonight we’re continuing the story we started last week about Desiree Sanchez, her family of “Model Ricans,” and how they’re all related to Dr. Nutmeg and her Femmebots.
In last week’s episode, Desiree announces to her family that she will be running away to New York City, aka The City, instead of moving to Florida with them. Everyone ignores her and keeps watching TV. Feeling invisible, and even more motivated to run away due to their lack of response, Desiree goes to her bedroom and gets ready to jump out the window.
In this week’s episode, we fast-forward to 2019. Desiree is living in The City, preparing to speak at a Women’s Tech Conference about an API she built to connect four un-related trends that will pay off Puerto Rico’s $72 billion deficit:
Luis Fonsi/Daddy Yankee’s “Despacito” YouTube views
Hula hoops
Puerto Rican Kids
Venmo, Stripe, and Paypal
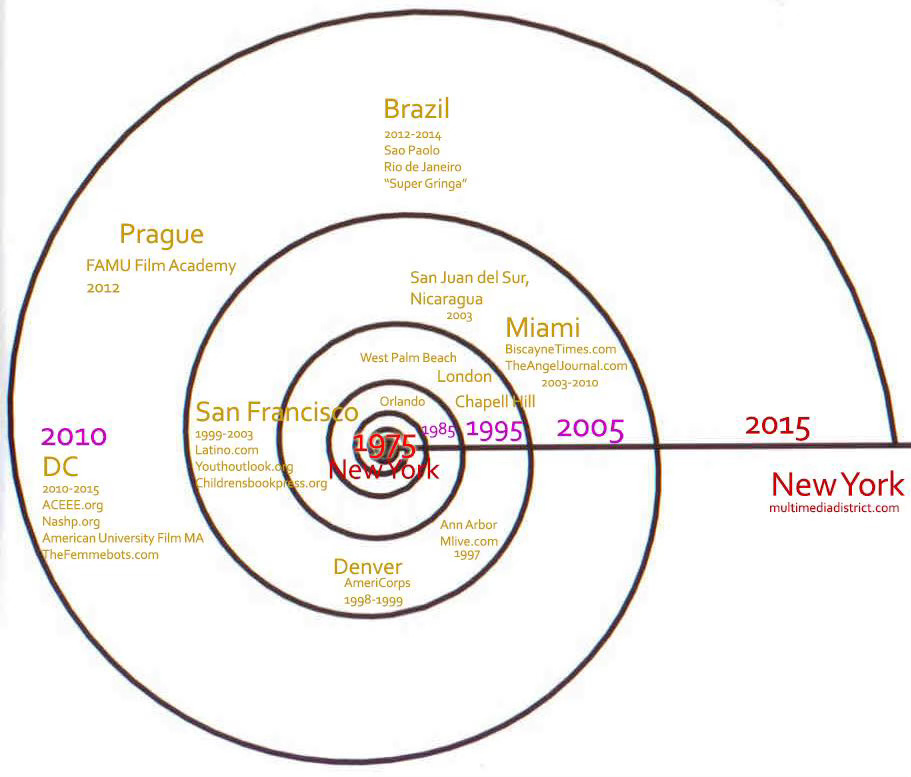
In other words, we’re jumping to the almost-end of the story. Why? Desiree Sanchez is NOT famous. The first episode doesn’t offer a clear “HOOK” that compels a reader to keep reading (unless you’re wondering what happens after the family moves to Florida, which is great), however, to grab the attention of those who didn’t get hooked, Episode 2 shows how Desiree’s childhood context manifests into adulthood in the 21st century. To assist visual learners, I created this geeky data visualization for Desiree’s story arc based off my own trajectory:
Desiree Sanchez transforms from traumatized tween to tenacious techie.
The shape of Desiree’s story arc is a fibonacci, which “coincidentally” looks like the spiraling path of a hurricane. Her transformation is not linear because of a core trauma, ie, she keeps repeating the same behaviors she learned at home in different cities with different characters, expecting different results…until she finally gets to the root of the real and unconscious reason she was trying to run away from home. Only then does she break out of the spiral/pattern, which “coincidentally” looks like a hurricane spiral because the destruction of her relationships also resembles the wake of a hurricane.
“Ayyy. que dramatica, verdad???” LoL
If you’re a paid subscriber, scroll down to read Episode 2 of Desiree’s story: Still Running.
If you’re new around here, check out this lesson about the DRY Principle from our Javascript Sponsor. It’s tailored specifically for our audience of “Latinas in Tech” who may be repeating the same code, while expecting different results. ;)
The DRY Principle: Don't Repeat Yourself!
In the code we presented last week for the game "Guess My Number," you probably noticed there was repeated code. Luckily, there was a tutorial for cleaning up the code with a technique called "Refactoring," which allows us to restructure the code without changing how it works.
Step 1: Identify duplicate code:
// When guess is too high
} else if (guess > secretNumber) {
if (score > 1) {
document.querySelector('.message').textContent = '📈 Too high!';
score--;
document.querySelector('.score').textContent = score;
} else {
document.querySelector('.message').textContent = '💥 You lost the game!';
document.querySelector('.score').textContent = 0;
}// When guess is too low
} else if (guess < secretNumber) {
if (score > 1) {
document.querySelector('.message').textContent = '📉 Too low!';
score--;
document.querySelector('.score').textContent = score;
} else {
document.querySelector('.message').textContent = '💥 You lost the game!';
document.querySelector('.score').textContent = 0;
}
}
});Step 2: Transform the two blocks of code above into ONE block.
Right now, we have two blocks of code to determine when the guess is too “high” or “low” but we can merge them into ONE block to determine when the guess is DIFFERENT (or wrong) from the secret number. How?
We use the “ternary operator,” which connects the two conditions:
? and : Check it out:
// When guess is different
} else if (guess !== secretNumber) {
if (score > 1) {
document.querySelector('.message').textContent =
guess > secretNumber ? '📈 Too high!' : '📉 Too low!';
displayMessage(guess > secretNumber ? '📈 Too high!' : '📉 Too low!');
score--;
document.querySelector('.score').textContent = score;
} else {
document.querySelector('.message').textContent = '💥 You lost the game!';
displayMessage('💥 You lost the game!');
document.querySelector('.score').textContent = 0;
}
}
Step 3: Use Visual Studio code to find duplicate code.
If you highlight a line of code in Visual Studio, it will highlight all the other places that line of code is duplicated. For example, this line of code appears 5 times in the game:
document.querySelector('.message').textContentTo clean up all those duplicates, we can write a function at the top that controls the message that is displayed in all the scenarios:
const displayMessage = function (message) {
document.querySelector('.message').textContent = message;
};
// When there is no input
if (!guess) {
displayMessage('⛔️ No number!');
// When player wins
} else if (guess === secretNumber) {
displayMessage('🎉 Correct Number!');
document.querySelector('.number').textContent = secretNumber;
// When guess is wrong
} else if (guess !== secretNumber) {
if (score > 1) {
displayMessage(guess > secretNumber ? '📈 Too high!' : '📉 Too low!');
Episode 2 — Still Running
An hour before my speech at the women’s tech conference, I am grabbing my hula hoop, and making my way through the lobby of the hipstery Williamsburg Hotel. Ay, I can’t stand this place. It’s like a permanent Art Basel exhibit. Another Wynwood. Another freaking template. So annoying. Everything’s a replica of a replica just because that’s the formula for landing a vulture capitalist. “Make something addictive! Make something scalable!” Tch. Why do I keep coming to these stoopid tech conferences?
Listen to this episode with a 7-day free trial
Subscribe to Dr. Nutmeg's Femmebots® to listen to this post and get 7 days of free access to the full post archives.